Download Download Free 20005+ SVG Use Svg Image In Android File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j25.blogspot.com/2021/03/download-free-20005-svg-use-svg-image.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 20005+ SVG Use Svg Image In Android File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
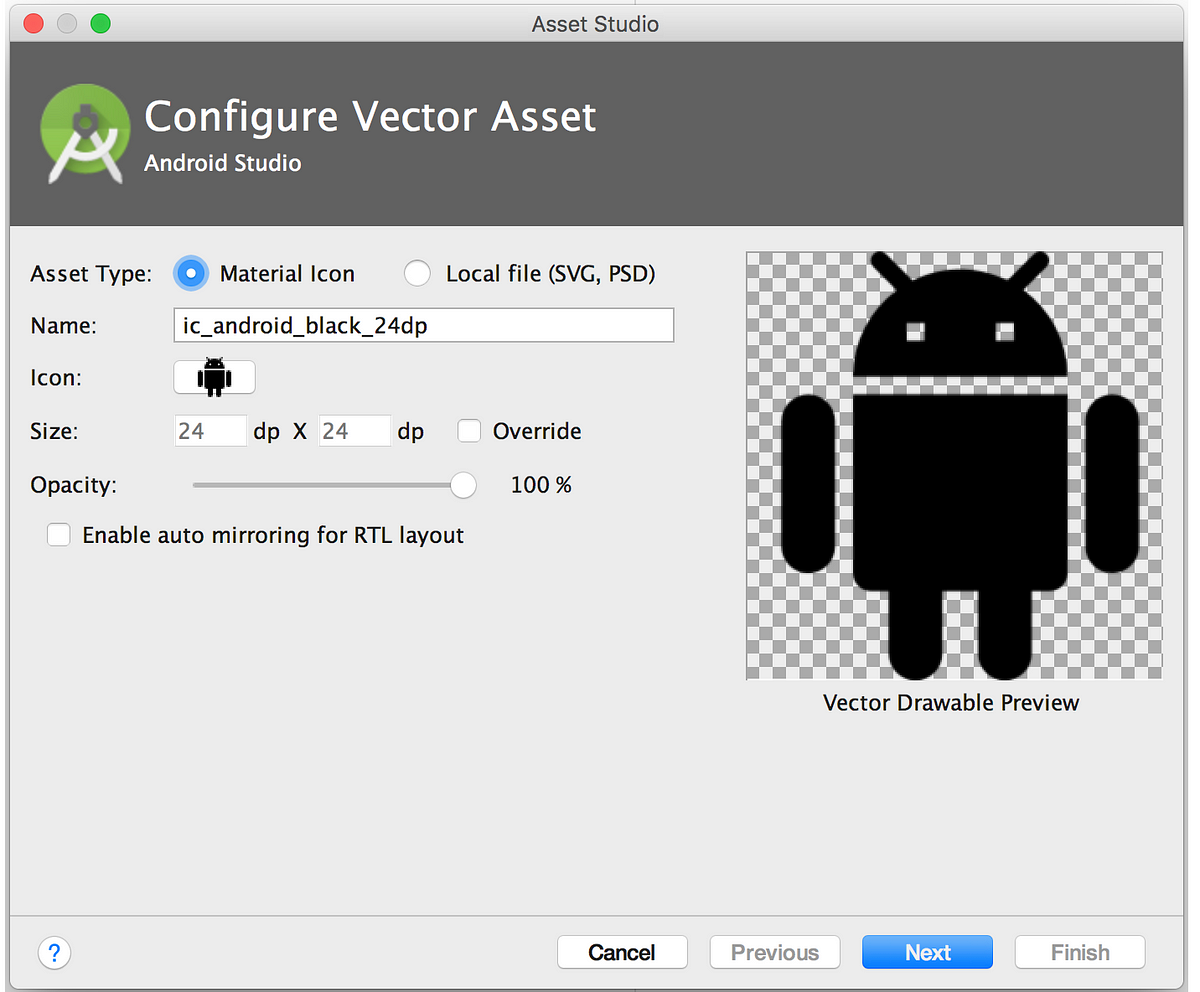
Download Free 20005+ SVG Use Svg Image In Android File for Cricut We can do it using android vector asset studio. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
We can do it using android vector asset studio. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 20005+ SVG Use Svg Image In Android File for Cricut
Download Download Free 20005+ SVG Use Svg Image In Android File for Cricut Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg image can be used in desktop applications? We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
We can do it using android vector asset studio. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In order to use vector. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. But the main problem with images is the size. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? You can use images also. Svg image can be used in desktop applications? The process to create icons.
Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. But the main problem with images is the size. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. We can do it using android vector asset studio. The process to create icons.
We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Best Free Download Free 20005+ SVG Use Svg Image In Android File for Cricut
Svg images are compatible with android or not? The process to create icons. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format.
Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Popular Free Download Free 20005+ SVG Use Svg Image In Android File for Cricut
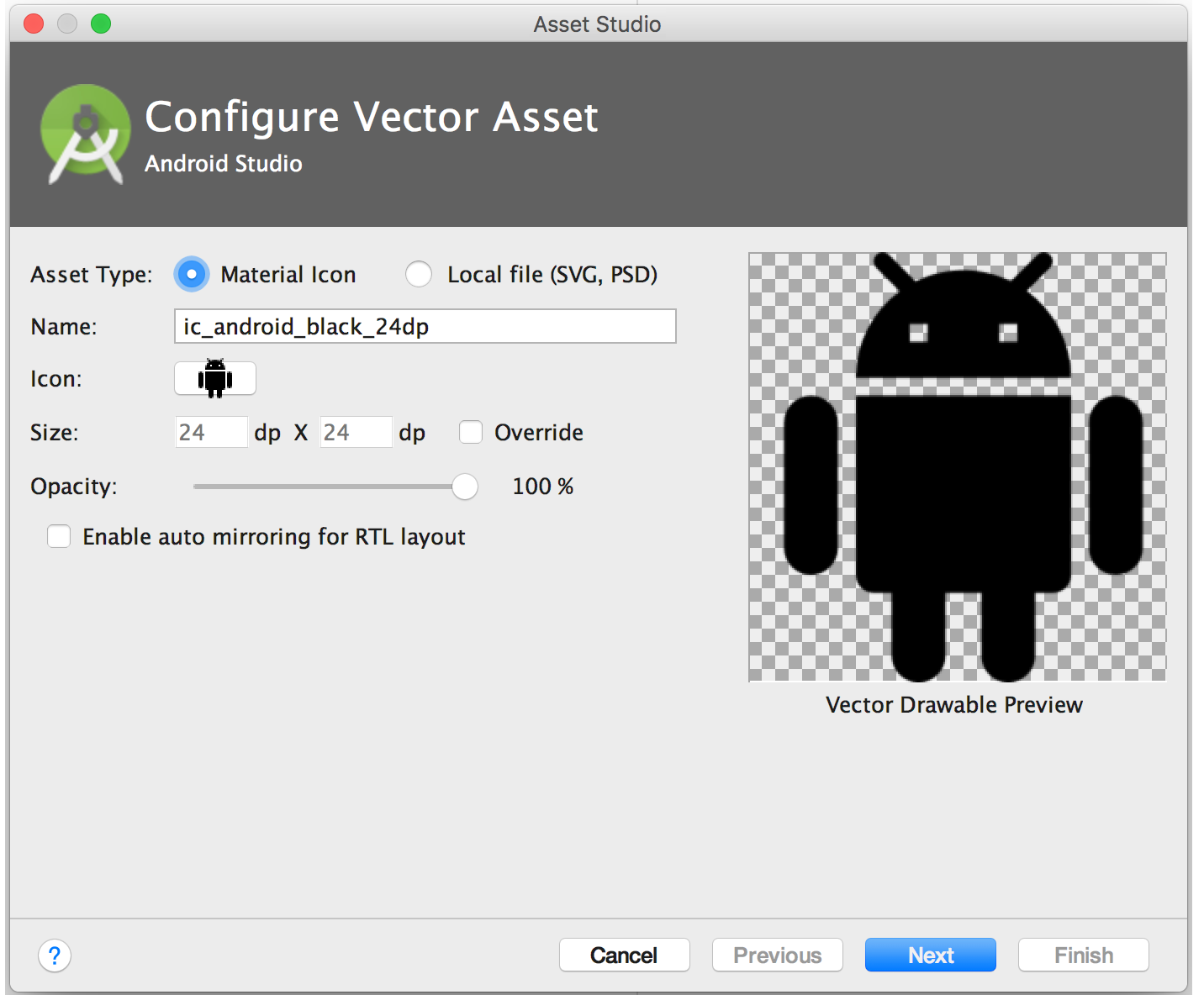
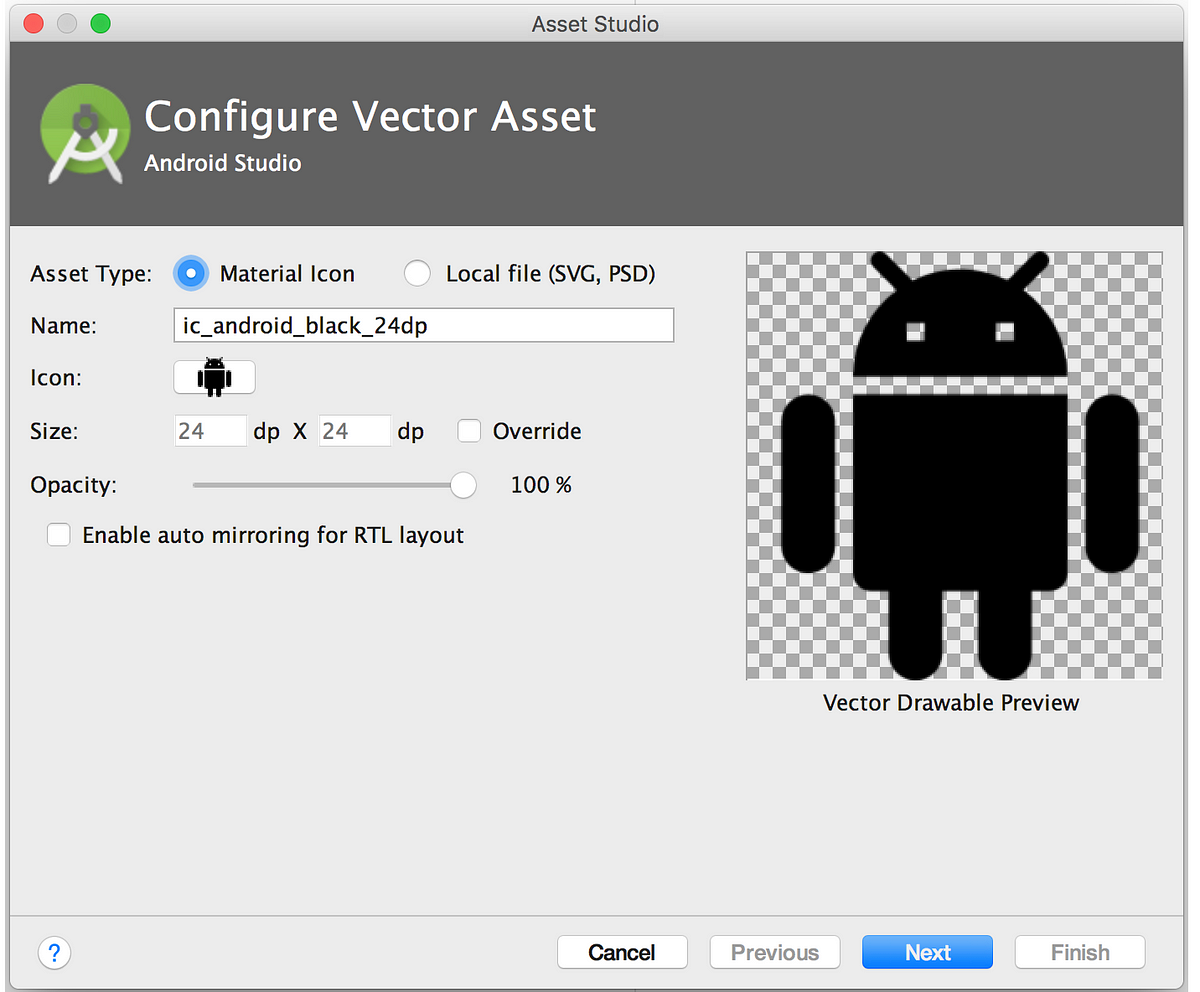
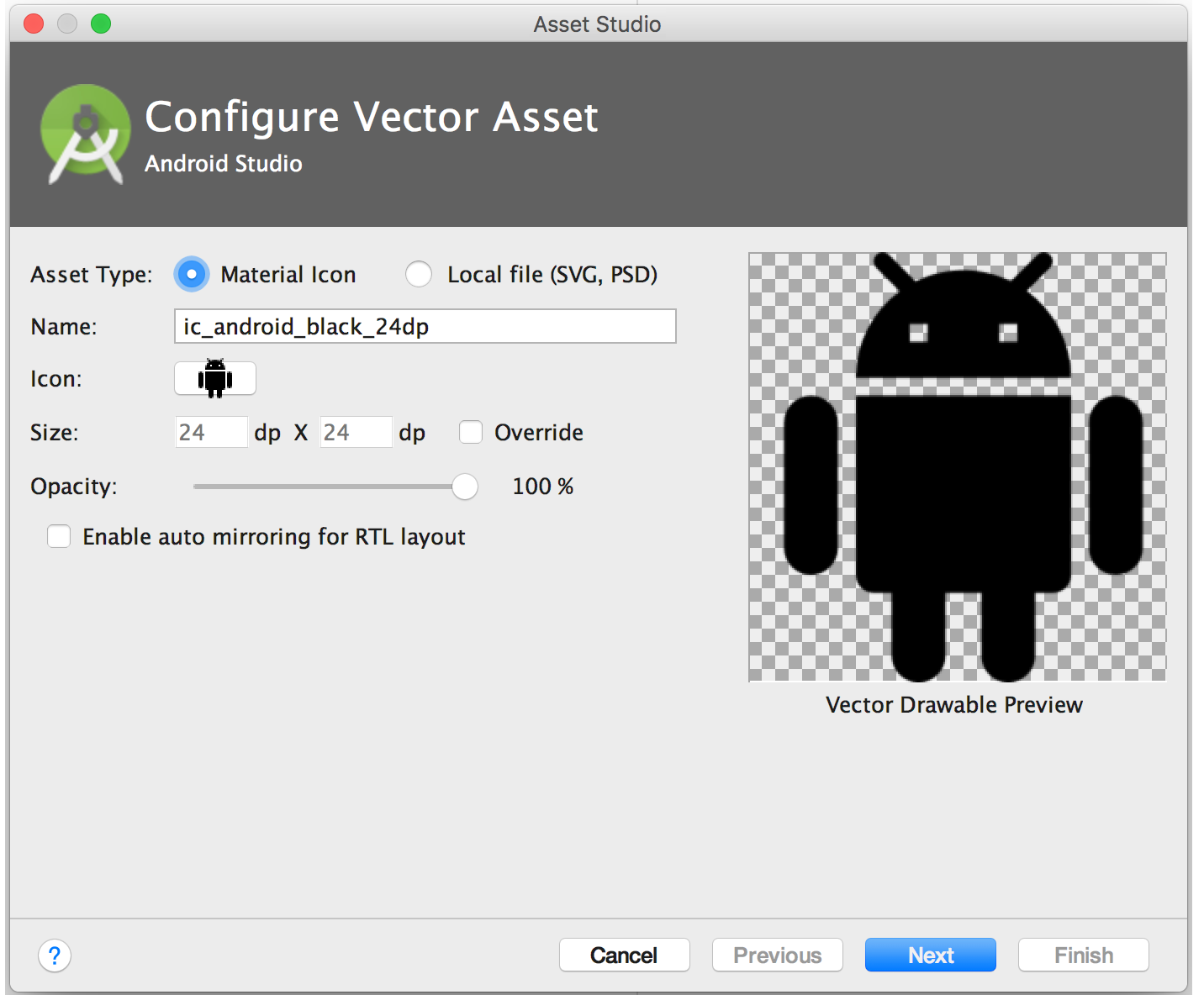
This article shows how to use svg images in android., In order to use vector., The second image to know how to edit an svg file., On the other hand, the support library., We can use those java classes to render images directly when drawn, it would be much faster than vectors, and it avoids compatibility issues., You can look up how to make 9 patch on the android developer website., Android uses an optimized graphic format called 9 patch., Our first image is for the demonstration the power of svg., The main use case for vector images are simple icons that need to scale to fit the resolution of the device., Svg images are compatible with android or not?, In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way., Android doesn't support svg because they use their own scaling graphics format., The solution is to use vector graphics such as svg images., The main use case for vector images are simple icons that need to scale to fit the resolution of the device., The goal is to use svg images just like any other images, using drawable and imageview classes., Home android studio svg (scalable vector graphics) in android studio., Svg image can be scaled to any resolution and the quality will be the same., Second, svg is an ordinary xml file, so its size can be much lesser so, there are at last two ways to show svg file in android., New classes are introduced for this purpose:, While android does not support svgs (scalable vector graphics) directly, with the as the name implies, vector drawables are based on vector graphics, as opposed to raster graphics, vector graphics are a way of describing graphical., Import svg and psd images using vector asset tool in android studio., The goal is to use svg images just like any other images, using drawable and imageview classes., Svg images are compatible with android or not?, We can do it using android vector asset studio., Another more complex use case is to implement functionality like i don't believe there has ever been official word out of the android team about support for svg (scalable vector graphics).
New Added (Updated File Free) of Download Free 20005+ SVG Use Svg Image In Android File for Cricut
Free So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
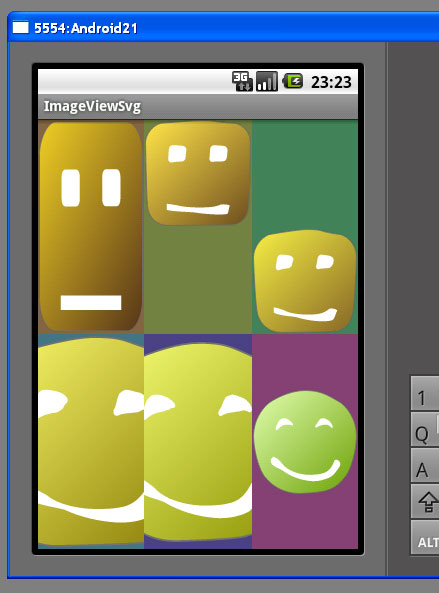
Free These classes support all android scale types for images: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
Free Thus, we need to convert svg to xml format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Free The solution is to use vector graphics such as svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Svg images are compatible with android or not? We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Free Svg image can be used in desktop applications? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Svg images are compatible with android or not?
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Similiar Design File of Download Free 20005+ SVG Use Svg Image In Android File for Cricut
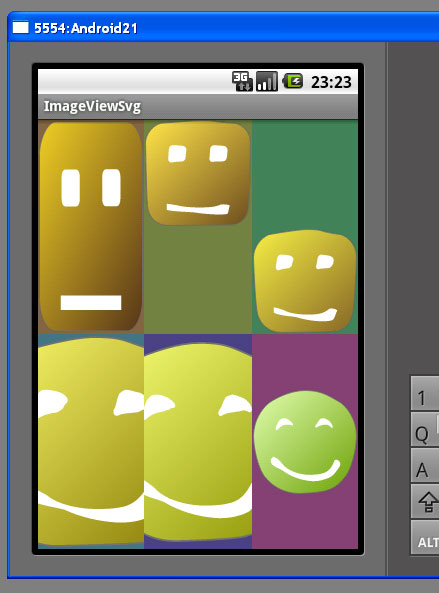
Our first image is for the demonstration the power of svg. Free SVG Cut File
.svg/1280px-Android_logo_(2007-2014).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
The process to create icons. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format.
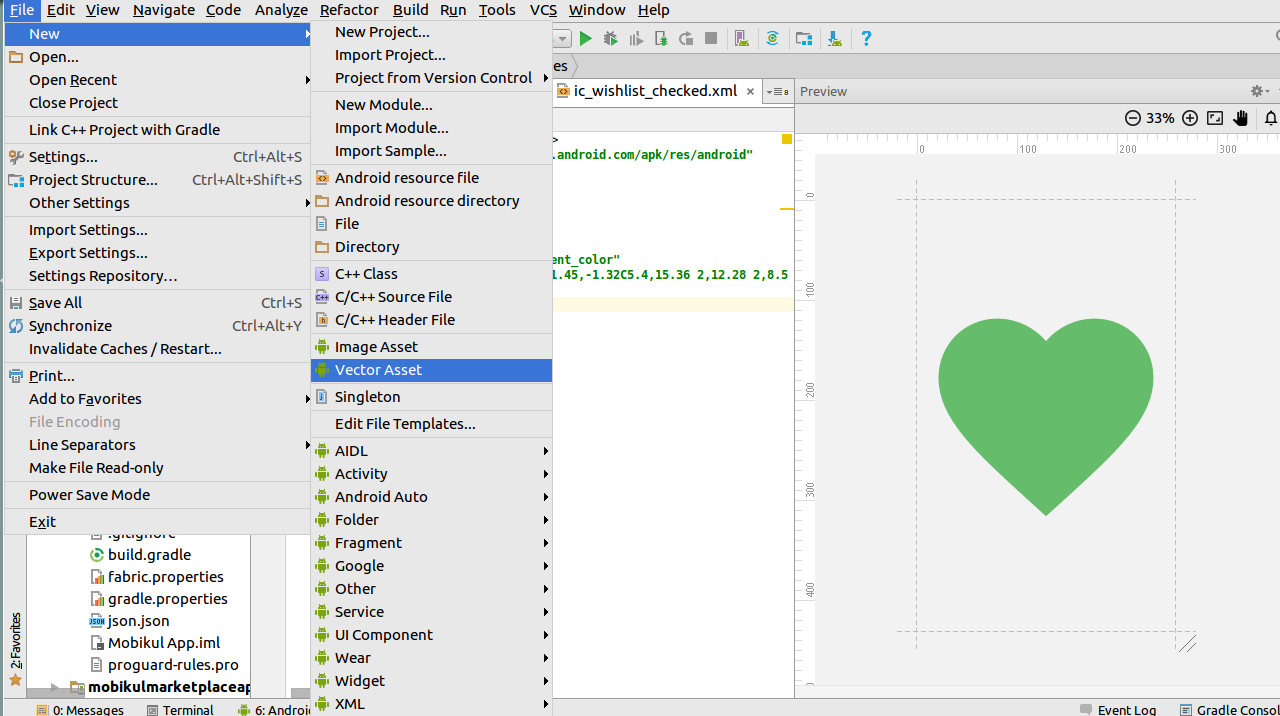
Now, how to use a vector graphic in our android app? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Svg image can be used in desktop applications? The process to create icons.
The process to create icons. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. But the main problem with images is the size. You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
The goal is to use svg images just like any other images, using drawable and imageview classes. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Svg image can be used in desktop applications?
You need to have copies of the same image for different mobile sizes i.e. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? You can use images also. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. But the main problem with images is the size. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
You can look up how to make 9 patch on the android developer website. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. You can use images also. Svg images are compatible with android or not? We can do it using android vector asset studio. But the main problem with images is the size.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Svg images are compatible with android or not? The process to create icons.
You can use images also. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. But the main problem with images is the size. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
First, convert your png or jpg to svg using any online tool. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to.
Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You can use images also. Svg image can be used in desktop applications?
The main use case for vector images are simple icons that need to scale to fit the resolution of the device. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to.
Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. You need to have copies of the same image for different mobile sizes i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications?
New classes are introduced for this purpose: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format.
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. The process to create icons. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You can use images also.
Svg image can be scaled to any resolution and the quality will be the same. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
But the main problem with images is the size. You can use images also. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not?
To use svg in android there are a number of ways but the one i used was to create a vector of a svg and then putting that into a drawable. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Thus, we need to convert svg to xml format. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
Svg image can be used in desktop applications? You need to have copies of the same image for different mobile sizes i.e. You can use images also. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. The process to create icons. But the main problem with images is the size.
In order to use vector. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not?
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? But the main problem with images is the size. You can use images also. The process to create icons. Svg images are compatible with android or not? We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. You need to have copies of the same image for different mobile sizes i.e.
You need to have copies of the same image for different mobile sizes i.e. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
For mdpi so, in this blog, we will learn how to use svg vector drawables in android. But the main problem with images is the size. Svg images are compatible with android or not? The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You need to have copies of the same image for different mobile sizes i.e. Svg image can be used in desktop applications? You can use images also.
The library provides a generator to convert vector or svg images to java classes. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not?
For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications? We can do it using android vector asset studio. You can use images also. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. But the main problem with images is the size. Thus, we need to convert svg to xml format.
You need to have copies of the same image for different mobile sizes i.e. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not? Svg image can be used in desktop applications? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e.
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Thus, we need to convert svg to xml format. We can do it using android vector asset studio.
You can use images also. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. But the main problem with images is the size. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? You need to have copies of the same image for different mobile sizes i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg image can be scaled to any resolution and the quality will be the same. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? We can do it using android vector asset studio. Thus, we need to convert svg to xml format. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. You need to have copies of the same image for different mobile sizes i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. But the main problem with images is the size. You can use images also. Svg image can be used in desktop applications?
Svg image can be scaled to any resolution and the quality will be the same. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not?
We can do it using android vector asset studio. You need to have copies of the same image for different mobile sizes i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The process to create icons. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. But the main problem with images is the size. You can use images also.
You cannot use the.svg file directly. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. You need to have copies of the same image for different mobile sizes i.e. Thus, we need to convert svg to xml format. But the main problem with images is the size. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
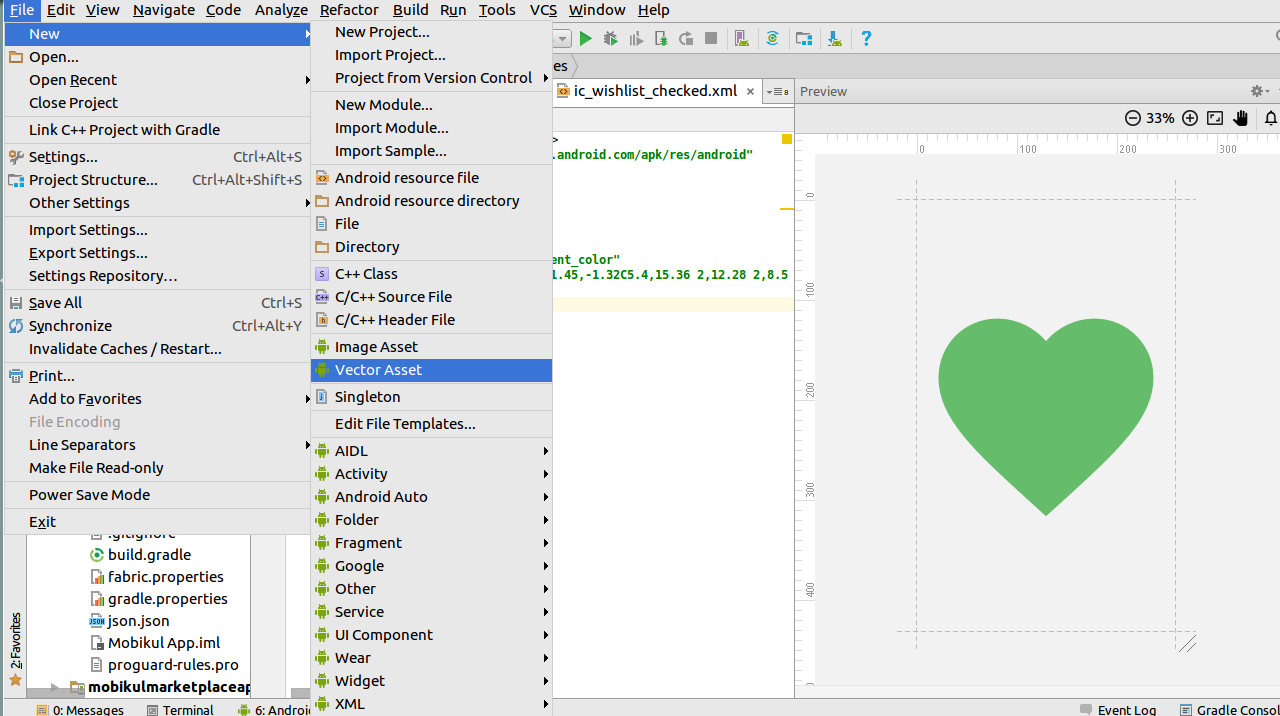
Choose directory to import drawable in vector asset tool. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons.
Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. Svg image can be used in desktop applications? But the main problem with images is the size. The process to create icons. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg image can be used in desktop applications?
You can use images also. The process to create icons. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
But the main problem with images is the size. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Svg images are compatible with android or not? We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also. The process to create icons.
The goal is to use svg images just like any other images, using drawable and imageview classes. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
You need to have copies of the same image for different mobile sizes i.e. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
We can use those java classes to render images directly when drawn, it would be much faster than vectors, and it avoids compatibility issues. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? The process to create icons.
Now, how to use a vector graphic in our android app? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to.
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? We can do it using android vector asset studio. But the main problem with images is the size. Can anyone be as kind to give a step by step process of the simplest to. You need to have copies of the same image for different mobile sizes i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also.
Declarative animation for svg, interactive and dynamic svg documents, javascript, raster images in strange formats, html tags around. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg images are compatible with android or not? Thus, we need to convert svg to xml format.
For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. You need to have copies of the same image for different mobile sizes i.e. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. But the main problem with images is the size.
Now, how to use a vector graphic in our android app? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Can anyone be as kind to give a step by step process of the simplest to. You need to have copies of the same image for different mobile sizes i.e. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. You can use images also. Thus, we need to convert svg to xml format.
Android doesn't support svg because they use their own scaling graphics format. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Svg image can be used in desktop applications? Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? But the main problem with images is the size. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to.
Import svg and psd images using vector asset tool in android studio. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? The process to create icons.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The process to create icons. You can use images also. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You need to have copies of the same image for different mobile sizes i.e. Svg image can be used in desktop applications?
Home android studio svg (scalable vector graphics) in android studio. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Svg images are compatible with android or not?
Svg images are compatible with android or not? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. But the main problem with images is the size. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. The process to create icons.
This article shows how to use svg images in android. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. You can use images also. Thus, we need to convert svg to xml format. The process to create icons. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Can anyone be as kind to give a step by step process of the simplest to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. The process to create icons. Svg images are compatible with android or not?
You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. You can use images also. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. But the main problem with images is the size. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. The process to create icons. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? We can do it using android vector asset studio. Svg image can be used in desktop applications?
Thus, we need to convert svg to xml format. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. Svg image can be used in desktop applications?
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Svg image can be used in desktop applications? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Svg images are compatible with android or not?
We can use those java classes to render images directly when drawn, it would be much faster than vectors, and it avoids compatibility issues. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not?
You need to have copies of the same image for different mobile sizes i.e. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Svg images are compatible with android or not? The process to create icons.
Android uses an optimized graphic format called 9 patch. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? The process to create icons. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
You can use images also. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. But the main problem with images is the size. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications?
The svg needs to be converted to corresponding xml file. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. We can do it using android vector asset studio. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications?
Svg images are compatible with android or not? You can use images also. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The process to create icons. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. But the main problem with images is the size.
The process to create icons. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. But the main problem with images is the size. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Collection of Download Free 20005+ SVG Use Svg Image In Android File for Cricut
You can look up how to make 9 patch on the android developer website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. This article shows how to use svg images in android. In order to use vector. But the main problem with images is the size. New classes are introduced for this purpose: Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Thus, we need to convert svg to xml format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. The process to create icons. Svg image can be used in desktop applications? We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not?
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. The goal is to use svg images just like any other images, using drawable and imageview classes. Svg image can be used in desktop applications? In order to use vector. New classes are introduced for this purpose: So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format.
On the other hand, the support library. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
We can do it using android vector asset studio. The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. This article shows how to use svg images in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. New classes are introduced for this purpose: You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not?
It sounds straightforward but it was not for me, had to solve some pesky issues before i got it working. SVG Cut File
.svg/1280px-Android_logo_(2007-2014).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Svg images are compatible with android or not? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. New classes are introduced for this purpose: In order to use vector. Svg images are compatible with android or not? We can do it using android vector asset studio. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The goal is to use svg images just like any other images, using drawable and imageview classes.
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. We can do it using android vector asset studio.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This article shows how to use svg images in android. You need to have copies of the same image for different mobile sizes i.e. Svg image can be used in desktop applications? Svg images are compatible with android or not? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In order to use vector. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
You can look up how to make 9 patch on the android developer website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to.
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. In order to use vector. The goal is to use svg images just like any other images, using drawable and imageview classes. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
These classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? We can do it using android vector asset studio. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
The goal is to use svg images just like any other images, using drawable and imageview classes. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. You need to have copies of the same image for different mobile sizes i.e. But the main problem with images is the size. You can use images also.
These classes support all android scale types for images: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Svg image can be used in desktop applications?
Svg image can be used in desktop applications? Svg images are compatible with android or not? You need to have copies of the same image for different mobile sizes i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Thus, we need to convert svg to xml format. New classes are introduced for this purpose: This article shows how to use svg images in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? The process to create icons. We can do it using android vector asset studio. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
New classes are introduced for this purpose: Can anyone be as kind to give a step by step process of the simplest to. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not? We can do it using android vector asset studio. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The goal is to use svg images just like any other images, using drawable and imageview classes. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
In order to use vector. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This article shows how to use svg images in android. You need to have copies of the same image for different mobile sizes i.e. The process to create icons. Svg image can be used in desktop applications? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. New classes are introduced for this purpose:
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
In order to use vector. We can do it using android vector asset studio. The goal is to use svg images just like any other images, using drawable and imageview classes. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Thus, we need to convert svg to xml format. New classes are introduced for this purpose: You need to have copies of the same image for different mobile sizes i.e. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. This article shows how to use svg images in android.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not?
The goal is to use svg images just like any other images, using drawable and imageview classes. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. The process to create icons. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
Thus, we need to convert svg to xml format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications?
In order to use vector. The goal is to use svg images just like any other images, using drawable and imageview classes. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. This article shows how to use svg images in android. Svg image can be used in desktop applications? New classes are introduced for this purpose: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also. Can anyone be as kind to give a step by step process of the simplest to. You need to have copies of the same image for different mobile sizes i.e.
Support svg images for android 4.0+. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. We can do it using android vector asset studio. Svg images are compatible with android or not? Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to.
Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. New classes are introduced for this purpose: In order to use vector. Can anyone be as kind to give a step by step process of the simplest to. You can use images also. This article shows how to use svg images in android. Svg images are compatible with android or not? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The goal is to use svg images just like any other images, using drawable and imageview classes.
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In order to use vector. The goal is to use svg images just like any other images, using drawable and imageview classes. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? New classes are introduced for this purpose: Can anyone be as kind to give a step by step process of the simplest to. You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Choose directory to import drawable in vector asset tool. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications?
This article shows how to use svg images in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. You need to have copies of the same image for different mobile sizes i.e. Can anyone be as kind to give a step by step process of the simplest to. You can use images also. New classes are introduced for this purpose: So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications?
But the main problem with images is the size. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. This article shows how to use svg images in android. The goal is to use svg images just like any other images, using drawable and imageview classes. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
For mdpi so, in this blog, we will learn how to use svg vector drawables in android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg image can be used in desktop applications? We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
This article shows how to use svg images in android. We can do it using android vector asset studio. Svg images are compatible with android or not? But the main problem with images is the size. You can use images also. The goal is to use svg images just like any other images, using drawable and imageview classes. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Thus, we need to convert svg to xml format.
You need to have copies of the same image for different mobile sizes i.e. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You can use images also. But the main problem with images is the size. In order to use vector. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The goal is to use svg images just like any other images, using drawable and imageview classes. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This article shows how to use svg images in android. Svg image can be used in desktop applications?
New classes are introduced for this purpose: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? The process to create icons. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
We can do it using android vector asset studio. In order to use vector. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? The goal is to use svg images just like any other images, using drawable and imageview classes. Svg image can be used in desktop applications? But the main problem with images is the size.
New classes are introduced for this purpose: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Svg image can be used in desktop applications? The process to create icons. Svg images are compatible with android or not?
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? We can do it using android vector asset studio. Svg images are compatible with android or not? You need to have copies of the same image for different mobile sizes i.e. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? We can do it using android vector asset studio. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
The library provides a generator to convert vector or svg images to java classes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? The goal is to use svg images just like any other images, using drawable and imageview classes. This article shows how to use svg images in android. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? New classes are introduced for this purpose: In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
You need to have copies of the same image for different mobile sizes i.e. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. The process to create icons. You need to have copies of the same image for different mobile sizes i.e. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not? Svg image can be used in desktop applications?
The second image to know how to edit an svg file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg image can be used in desktop applications? You can use images also. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. You need to have copies of the same image for different mobile sizes i.e. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg images are compatible with android or not? The process to create icons.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
In order to use vector. We can do it using android vector asset studio. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. But the main problem with images is the size. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. New classes are introduced for this purpose:
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. Svg image can be used in desktop applications? We can do it using android vector asset studio. Thus, we need to convert svg to xml format. The process to create icons. Svg images are compatible with android or not? The goal is to use svg images just like any other images, using drawable and imageview classes. Can anyone be as kind to give a step by step process of the simplest to.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
You can use images also. New classes are introduced for this purpose: In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? You need to have copies of the same image for different mobile sizes i.e. The goal is to use svg images just like any other images, using drawable and imageview classes. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons.
New classes are introduced for this purpose: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not?
You need to have copies of the same image for different mobile sizes i.e. The process to create icons. You can use images also. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. But the main problem with images is the size. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
The svg needs to be converted to corresponding xml file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
The goal is to use svg images just like any other images, using drawable and imageview classes. New classes are introduced for this purpose: You need to have copies of the same image for different mobile sizes i.e. This article shows how to use svg images in android. But the main problem with images is the size. Svg images are compatible with android or not? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
While android does not support svgs (scalable vector graphics) directly, with the as the name implies, vector drawables are based on vector graphics, as opposed to raster graphics, vector graphics are a way of describing graphical. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
We can do it using android vector asset studio. You need to have copies of the same image for different mobile sizes i.e. You can use images also. The process to create icons. The goal is to use svg images just like any other images, using drawable and imageview classes. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
We can use those java classes to render images directly when drawn, it would be much faster than vectors, and it avoids compatibility issues. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not?
The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? In order to use vector. The goal is to use svg images just like any other images, using drawable and imageview classes. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. But the main problem with images is the size. You can use images also.
In order to use vector. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
We can do it using android vector asset studio. This article shows how to use svg images in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In order to use vector. You can use images also. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not?
Choose directory to import drawable in vector asset tool. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You need to have copies of the same image for different mobile sizes i.e. Thus, we need to convert svg to xml format. This article shows how to use svg images in android. The goal is to use svg images just like any other images, using drawable and imageview classes. New classes are introduced for this purpose: For mdpi so, in this blog, we will learn how to use svg vector drawables in android. You can use images also. Svg image can be used in desktop applications?
The svg needs to be converted to corresponding xml file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In order to use vector. The goal is to use svg images just like any other images, using drawable and imageview classes. You can use images also. This article shows how to use svg images in android. Svg images are compatible with android or not? We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. New classes are introduced for this purpose: In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
You need to have copies of the same image for different mobile sizes i.e. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not?
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. This article shows how to use svg images in android. Thus, we need to convert svg to xml format. The goal is to use svg images just like any other images, using drawable and imageview classes. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? In order to use vector. New classes are introduced for this purpose: Can anyone be as kind to give a step by step process of the simplest to.
But the main problem with images is the size. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
The goal is to use svg images just like any other images, using drawable and imageview classes. You need to have copies of the same image for different mobile sizes i.e. This article shows how to use svg images in android. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
You can use images also. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not?
In order to use vector. This article shows how to use svg images in android. We can do it using android vector asset studio. But the main problem with images is the size. You need to have copies of the same image for different mobile sizes i.e. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The goal is to use svg images just like any other images, using drawable and imageview classes.
The main use case for vector images are simple icons that need to scale to fit the resolution of the device. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
The goal is to use svg images just like any other images, using drawable and imageview classes. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? The process to create icons. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. New classes are introduced for this purpose: For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Svg image can be used in desktop applications? Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to.
The goal is to use svg images just like any other images, using drawable and imageview classes. This article shows how to use svg images in android. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. You can use images also. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. But the main problem with images is the size. New classes are introduced for this purpose:
The process to create icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg image can be used in desktop applications? Svg images are compatible with android or not?
Svg images are compatible with android or not? The process to create icons. In order to use vector. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. The goal is to use svg images just like any other images, using drawable and imageview classes. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
In order to use vector. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. The process to create icons. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Svg image can be used in desktop applications?
Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. But the main problem with images is the size. Svg images are compatible with android or not? New classes are introduced for this purpose: Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. In order to use vector.
Our first image is for the demonstration the power of svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
For mdpi so, in this blog, we will learn how to use svg vector drawables in android. New classes are introduced for this purpose: You need to have copies of the same image for different mobile sizes i.e. This article shows how to use svg images in android. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You can use images also. The process to create icons.
The second image to know how to edit an svg file. SVG Cut File
.svg/1200px-Android_logo_(2007-2014).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
Svg images are compatible with android or not? We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. The goal is to use svg images just like any other images, using drawable and imageview classes. You can use images also. This article shows how to use svg images in android. You need to have copies of the same image for different mobile sizes i.e.
Svg image can be used in desktop applications? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Svg image can be used in desktop applications? Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In order to use vector. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. You can use images also. Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. This article shows how to use svg images in android. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Support svg images for android 4.0+. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. New classes are introduced for this purpose: Svg image can be used in desktop applications? In order to use vector. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
The solution is to use vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
In order to use vector. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? But the main problem with images is the size. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The goal is to use svg images just like any other images, using drawable and imageview classes. You can use images also.
The process to create icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not?
The process to create icons. You need to have copies of the same image for different mobile sizes i.e. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Thus, we need to convert svg to xml format. You can use images also. The goal is to use svg images just like any other images, using drawable and imageview classes. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? This article shows how to use svg images in android. We can do it using android vector asset studio.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? We can do it using android vector asset studio. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
But the main problem with images is the size. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. In order to use vector. New classes are introduced for this purpose: You need to have copies of the same image for different mobile sizes i.e. Svg image can be used in desktop applications? Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Can anyone be as kind to give a step by step process of the simplest to. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Svg images are compatible with android or not? We can do it using android vector asset studio. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
In order to use vector. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. But the main problem with images is the size. This article shows how to use svg images in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. We can do it using android vector asset studio. You can use images also.
These classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. You need to have copies of the same image for different mobile sizes i.e. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In order to use vector. We can do it using android vector asset studio.
No overloading on this stage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? The process to create icons.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. Svg images are compatible with android or not? This article shows how to use svg images in android. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. New classes are introduced for this purpose:
Android uses an optimized graphic format called 9 patch. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications?
Svg image can be used in desktop applications? The process to create icons. You can use images also. The goal is to use svg images just like any other images, using drawable and imageview classes. This article shows how to use svg images in android. But the main problem with images is the size. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
You need to have copies of the same image for different mobile sizes i.e. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Svg image can be used in desktop applications?
We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? The goal is to use svg images just like any other images, using drawable and imageview classes. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In order to use vector. But the main problem with images is the size.
We can do it using android vector asset studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Svg images are compatible with android or not? New classes are introduced for this purpose: The process to create icons. But the main problem with images is the size. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
But the main problem with images is the size. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not?
The goal is to use svg images just like any other images, using drawable and imageview classes. In order to use vector. Svg image can be used in desktop applications? You need to have copies of the same image for different mobile sizes i.e. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You can use images also. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. This article shows how to use svg images in android. Can anyone be as kind to give a step by step process of the simplest to.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
New classes are introduced for this purpose: Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. But the main problem with images is the size. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
The process to create icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
The goal is to use svg images just like any other images, using drawable and imageview classes. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In order to use vector. Svg images are compatible with android or not? The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Choose directory to import drawable in vector asset tool. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. The process to create icons. Svg images are compatible with android or not? Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? You need to have copies of the same image for different mobile sizes i.e. In order to use vector. We can do it using android vector asset studio. The goal is to use svg images just like any other images, using drawable and imageview classes. You can use images also. But the main problem with images is the size. Svg images are compatible with android or not? For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
Svg image can be used in desktop applications? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format.
The process to create icons. You can use images also. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. In order to use vector. Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. But the main problem with images is the size. New classes are introduced for this purpose: This article shows how to use svg images in android. Svg image can be used in desktop applications?
Android uses an optimized graphic format called 9 patch. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
For mdpi so, in this blog, we will learn how to use svg vector drawables in android. New classes are introduced for this purpose: You need to have copies of the same image for different mobile sizes i.e. Svg image can be used in desktop applications? This article shows how to use svg images in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. You can use images also. Thus, we need to convert svg to xml format.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons.
You need to have copies of the same image for different mobile sizes i.e. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. But the main problem with images is the size. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
New classes are introduced for this purpose: But the main problem with images is the size. The goal is to use svg images just like any other images, using drawable and imageview classes. You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. In order to use vector. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. You can use images also.
On the other hand, the support library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. In order to use vector. The process to create icons. You can use images also. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
These classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. The process to create icons. Svg image can be used in desktop applications?
You need to have copies of the same image for different mobile sizes i.e. Svg image can be used in desktop applications? Svg images are compatible with android or not? Thus, we need to convert svg to xml format. The process to create icons. But the main problem with images is the size. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. You can use images also.
The library provides a generator to convert vector or svg images to java classes. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? We can do it using android vector asset studio. Thus, we need to convert svg to xml format. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications?
The goal is to use svg images just like any other images, using drawable and imageview classes. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. This article shows how to use svg images in android. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? In order to use vector. You can use images also. We can do it using android vector asset studio. You need to have copies of the same image for different mobile sizes i.e. For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. The process to create icons. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to.
But the main problem with images is the size. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. In order to use vector. You can use images also. This article shows how to use svg images in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. New classes are introduced for this purpose: Svg images are compatible with android or not?
You can use images also. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Svg image can be used in desktop applications? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not?
In order to use vector. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? You can use images also. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. New classes are introduced for this purpose: But the main problem with images is the size. The goal is to use svg images just like any other images, using drawable and imageview classes. Thus, we need to convert svg to xml format.
Now, how to use a vector graphic in our android app? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Svg images are compatible with android or not? The process to create icons. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
You need to have copies of the same image for different mobile sizes i.e. This article shows how to use svg images in android. The goal is to use svg images just like any other images, using drawable and imageview classes. We can do it using android vector asset studio. You can use images also. Thus, we need to convert svg to xml format. In order to use vector. New classes are introduced for this purpose: So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons.
New classes are introduced for this purpose: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. The process to create icons. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio.
We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In order to use vector. Svg image can be used in desktop applications? The process to create icons. You need to have copies of the same image for different mobile sizes i.e. But the main problem with images is the size. New classes are introduced for this purpose: Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The goal is to use svg images just like any other images, using drawable and imageview classes.
Support svg images for android 4.0+. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? The process to create icons. Svg image can be used in desktop applications?
This article shows how to use svg images in android. You need to have copies of the same image for different mobile sizes i.e. But the main problem with images is the size. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. We can do it using android vector asset studio. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. The process to create icons. In order to use vector. New classes are introduced for this purpose:
The svg needs to be converted to corresponding xml file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The process to create icons. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
In order to use vector. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? You can use images also. But the main problem with images is the size. The goal is to use svg images just like any other images, using drawable and imageview classes. The process to create icons. This article shows how to use svg images in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
The goal is to use svg images just like any other images, using drawable and imageview classes. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format.
You can use images also. You need to have copies of the same image for different mobile sizes i.e. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. But the main problem with images is the size. Svg image can be used in desktop applications?
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. This article shows how to use svg images in android. Thus, we need to convert svg to xml format. The goal is to use svg images just like any other images, using drawable and imageview classes. You need to have copies of the same image for different mobile sizes i.e. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In order to use vector. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You can use images also. Can anyone be as kind to give a step by step process of the simplest to.
Thus, we need to convert svg to xml format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The process to create icons.
This article shows how to use svg images in android. New classes are introduced for this purpose: Thus, we need to convert svg to xml format. The goal is to use svg images just like any other images, using drawable and imageview classes. Svg images are compatible with android or not? In order to use vector. You need to have copies of the same image for different mobile sizes i.e. We can do it using android vector asset studio. The process to create icons. Svg image can be used in desktop applications?
You can look up how to make 9 patch on the android developer website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Svg image can be used in desktop applications?
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. New classes are introduced for this purpose: The goal is to use svg images just like any other images, using drawable and imageview classes. We can do it using android vector asset studio. Svg images are compatible with android or not? Svg image can be used in desktop applications? You can use images also. In order to use vector. This article shows how to use svg images in android.
For our demo app, we will use the following svg graphics file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Svg image can be used in desktop applications? Svg images are compatible with android or not? Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to.
But the main problem with images is the size. We can do it using android vector asset studio. This article shows how to use svg images in android. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Can anyone be as kind to give a step by step process of the simplest to. The goal is to use svg images just like any other images, using drawable and imageview classes. You can use images also. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is.
Svg images are compatible with android or not? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Svg images are compatible with android or not? The process to create icons. We can do it using android vector asset studio. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg image can be used in desktop applications? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. You need to have copies of the same image for different mobile sizes i.e. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. But the main problem with images is the size. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not?
The library provides a generator to convert vector or svg images to java classes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Thus, we need to convert svg to xml format.
But the main problem with images is the size. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In order to use vector. The goal is to use svg images just like any other images, using drawable and imageview classes. Svg images are compatible with android or not? You need to have copies of the same image for different mobile sizes i.e. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. New classes are introduced for this purpose: We can do it using android vector asset studio. Svg image can be used in desktop applications?
The library provides a generator to convert vector or svg images to java classes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Svg image can be used in desktop applications? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not?
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. This article shows how to use svg images in android. But the main problem with images is the size. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. New classes are introduced for this purpose: Thus, we need to convert svg to xml format. The goal is to use svg images just like any other images, using drawable and imageview classes. In order to use vector. You need to have copies of the same image for different mobile sizes i.e.
Second, svg is an ordinary xml file, so its size can be much lesser so, there are at last two ways to show svg file in android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Svg images are compatible with android or not? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? We can do it using android vector asset studio. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not?
These classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
The goal is to use svg images just like any other images, using drawable and imageview classes. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. But the main problem with images is the size. This article shows how to use svg images in android. You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
We can do it using android vector asset studio. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Thus, we need to convert svg to xml format. The process to create icons. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
New classes are introduced for this purpose: We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Svg images are compatible with android or not? This article shows how to use svg images in android. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In order to use vector. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
The goal is to use svg images just like any other images, using drawable and imageview classes. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications?
You can use images also. Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In order to use vector. Svg images are compatible with android or not? New classes are introduced for this purpose: So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. But the main problem with images is the size. This article shows how to use svg images in android. The process to create icons.
Thus, we need to convert svg to xml format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? Thus, we need to convert svg to xml format. The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Thus, we need to convert svg to xml format. You can use images also. You need to have copies of the same image for different mobile sizes i.e. But the main problem with images is the size. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. This article shows how to use svg images in android. In order to use vector. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
But the main problem with images is the size. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. New classes are introduced for this purpose: You need to have copies of the same image for different mobile sizes i.e. This article shows how to use svg images in android. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. The process to create icons. The goal is to use svg images just like any other images, using drawable and imageview classes.
You cannot use the.svg file directly. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? Svg image can be used in desktop applications? The process to create icons. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio.
Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. The goal is to use svg images just like any other images, using drawable and imageview classes. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? New classes are introduced for this purpose: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also. Svg image can be used in desktop applications? Thus, we need to convert svg to xml format.
Declarative animation for svg, interactive and dynamic svg documents, javascript, raster images in strange formats, html tags around. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not? Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. The process to create icons. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
You can use images also. But the main problem with images is the size. In order to use vector. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
No overloading on this stage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. We can do it using android vector asset studio. Svg images are compatible with android or not? Svg image can be used in desktop applications? The process to create icons.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You need to have copies of the same image for different mobile sizes i.e. This article shows how to use svg images in android. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Thus, we need to convert svg to xml format. But the main problem with images is the size. New classes are introduced for this purpose:
Now, how to use a vector graphic in our android app? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg image can be used in desktop applications? The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg images are compatible with android or not?
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. New classes are introduced for this purpose: In order to use vector. Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? Svg images are compatible with android or not? We can do it using android vector asset studio. But the main problem with images is the size.
Choose directory to import drawable in vector asset tool. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images are compatible with android or not? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Thus, we need to convert svg to xml format.
New classes are introduced for this purpose: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. You can use images also. Thus, we need to convert svg to xml format. You need to have copies of the same image for different mobile sizes i.e. But the main problem with images is the size. Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In order to use vector.
Android doesn't support svg because they use their own scaling graphics format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. Svg image can be used in desktop applications? The process to create icons. Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
This article shows how to use svg images in android. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. The goal is to use svg images just like any other images, using drawable and imageview classes. New classes are introduced for this purpose: But the main problem with images is the size. Can anyone be as kind to give a step by step process of the simplest to. You can use images also. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Svg image can be used in desktop applications? So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. Thus, we need to convert svg to xml format. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
You can use images also. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg images are compatible with android or not? This article shows how to use svg images in android. Thus, we need to convert svg to xml format. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. New classes are introduced for this purpose: In order to use vector. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Now we will look at how we can load svg from its url in our android app. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The process to create icons. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
You can use images also. Svg image can be used in desktop applications? New classes are introduced for this purpose: This article shows how to use svg images in android. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In order to use vector. But the main problem with images is the size. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg images are compatible with android or not? Svg image can be used in desktop applications? The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
This article shows how to use svg images in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. You need to have copies of the same image for different mobile sizes i.e. Svg images are compatible with android or not? For mdpi so, in this blog, we will learn how to use svg vector drawables in android. We can do it using android vector asset studio. You can use images also. Thus, we need to convert svg to xml format.
First, convert your png or jpg to svg using any online tool. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. We can do it using android vector asset studio. Svg image can be used in desktop applications? I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Svg images are compatible with android or not? The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to.
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. The goal is to use svg images just like any other images, using drawable and imageview classes. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. New classes are introduced for this purpose: This article shows how to use svg images in android. But the main problem with images is the size. You can use images also. Can anyone be as kind to give a step by step process of the simplest to. You need to have copies of the same image for different mobile sizes i.e.
The main use case for vector images are simple icons that need to scale to fit the resolution of the device. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Svg images are compatible with android or not? We can do it using android vector asset studio. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. This article shows how to use svg images in android. You can use images also. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to. But the main problem with images is the size. You need to have copies of the same image for different mobile sizes i.e. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. For mdpi so, in this blog, we will learn how to use svg vector drawables in android.
These classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. We can do it using android vector asset studio. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. Svg image can be used in desktop applications? Svg images are compatible with android or not?
So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Can anyone be as kind to give a step by step process of the simplest to. But the main problem with images is the size. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. This article shows how to use svg images in android. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. In order to use vector. Thus, we need to convert svg to xml format. New classes are introduced for this purpose:
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Svg image can be used in desktop applications? Svg images are compatible with android or not? Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. We can do it using android vector asset studio. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way.
Svg image can be used in desktop applications? You need to have copies of the same image for different mobile sizes i.e. For mdpi so, in this blog, we will learn how to use svg vector drawables in android. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. New classes are introduced for this purpose: Svg images are compatible with android or not? The goal is to use svg images just like any other images, using drawable and imageview classes. The process to create icons. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way.
On the other hand, the support library. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The process to create icons. We can do it using android vector asset studio. Svg images are compatible with android or not? Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image really is. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. Svg image can be used in desktop applications? Can anyone be as kind to give a step by step process of the simplest to.
Thus, we need to convert svg to xml format. The process to create icons. So that developers had to update themselves to fulfill user's requirements and expectations in a very unique way. You can use images also. We can do it using android vector asset studio. New classes are introduced for this purpose: Can anyone be as kind to give a step by step process of the simplest to. In this software development era, applications are upgrading so fast as users always want to see any new technologies or features in their personal way. The goal is to use svg images just like any other images, using drawable and imageview classes. Svg images are compatible with android or not?
